-
Downloads
- Joomla Downloads Joomla! Templates & Extensions
- Virtuemart Downloads Für Joomla! mit Virtuemart
- JoomShopping Downloads Für Joomla! mit JoomShopping
- Blog

Seit über 5 Jahren basierten die Yagendoo Joomla! Templates auf einer sogenannten Responsive-Hybrid-Lösung. Es gab also ein eigenes Template mit ganz eigenen Layouts, welches nur für mobile Geräte geladen wurde. Doch das ändert sich nun. Alle Yagendoo Joomla! Templates sind ab sofort in einer neuen Version verfügbar und vollständig responsive! Das bedeutet, die Ansichten der Templates passen sich ab sofort dem Gerät an, mit dem die Website besucht wird.
Alle neuen Mitglieder der Yagendoo Community müssen absolut nichts beachten. Nach der Installation eines frischen Quickstart-Pakets oder eines Templates auf einer bestehenden Webseite, ist bereits alles erledigt. Die neuen Funktionen sind sofort einsatzbereit.
Wir haben uns für diesen doch recht großen Schritt einer Umstellung des grundlegenden Template-Aufbaus entschieden, da die Vorteile auf der Hand liegen und überwiegen. Eine essentielle Anforderung an ein modernes Joomla! Template ist heutzutage die flexible Anpassung des Layouts an die verschiedensten mobilen und nicht-mobilen Geräte, sowie Bildschirmformate. Grundsätzlich war dies zwar auch mit der bisherigen Hybrid-Lösung unserer Templates möglich, jedoch zugleich auch umständlicher und aufwändiger, weil die Hybrid-Lösung mit eigenen Modulpositionen dem Aufbau einer eigenen Website nur für mobile Geräte gleich kam.
Im Vergleich zu damals, als wir uns vor 5 Jahren für die Hybrid-Lösung entschieden haben, sind uns heute auf technischer Ebene viele neue Möglichkeiten gegeben mit denen sich eine responsive Webseite wesentlich effizienter aufbauen lässt. Mit Bootstrap 3 setzen wir auf eines der aktuell mächtigsten Webdesign-Frameworks und verwenden dabei, vorausschauend auf das Release von Joomla! 4, bewusst nicht mehr das von Joomla! 3 vorgegebene Bootstrap 2. Damit sind wir bereits jetzt für die Zukunft gewappnet. Auch um später den Wechsel auf Bootstrap 4 gewährleisten zu können. Ausserdem sind damit alle Yagendoo Joomla! Templates kompatibel mit allen Yagendoo Joomla! Modulen. Dies war einer der Hauptgründe warum wir uns in diesem Schritt, auch wenn es uns nicht leicht fiel, gegen die Nutzung von Bootstrap in Version 4 entschieden haben.
In unserem vorherigen Blogpost haben wir bereits einen Ausblick auf das heutige Update gegeben. Um den Umstieg auf die vollständig responsive Lösung zu erleichtern und ausreichend Zeit für die notwendigen Anpassungen zu gewährleisten, gab es übergangsweise die Möglichkeit per Parameter zwischen der hybriden und der responsive Version zu wählen.
In der heute neu veröffentlichten Version aller Templates entfällt diese Option und es ist standardmäßig das responsive Layout aktiviert.
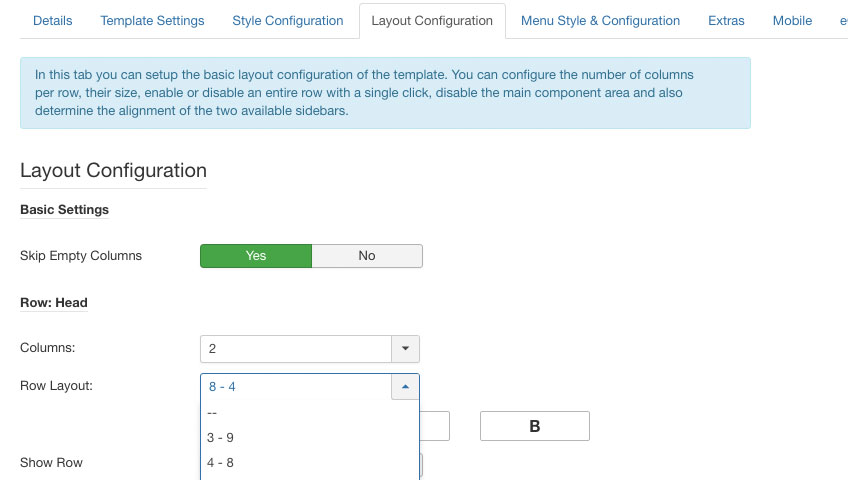
Im Zuge der Umstellung wurde ebenfalls die Konfiguration der Modul-Reihen in den Template-Einstellungen (Tab: "Layout-Konfiguration") entsprechend auf Bootstrap-Standard angepasst.

Die bisherige, prozentuale Aufteilung der Spalten innerhalb der Zeilen wurde durch das gewohnte Grid-System von Bootstrap 3 ersetzt. Um dieses Feature einwandfrei nutzen zu können, sollte nach der Installation des Updates der Cache des genutzten Browsers geleert werden damit die aktualisierten Javascript-Dateien geladen zu werden.
Mitgliedern der Yagendoo Community, die bereits eines der Yagendoo Joomla! Templates nutzen, möchten wir an dieser Stelle einige Hinweise geben. Weil sich die Struktur der Templates im Zuge der Updates geändert hat, müssen nach dem Update zumindest einige Dinge geprüft werden. In diesem Beitrag zeigen wir die wichtigsten Punkte auf und erläutern worauf geachtet werden sollten, um potentielle Probleme zu vermeiden.
Auch wenn wir dies grundsätzlich empfehlen bzw. voraussetzen, empfehlen wir insbesondere bei diesem Update den Ablauf unbedingt vorab in einem Test-System – also nicht auf einer Live-Website – durchzugehen. Und in jedem Fall vorab ein Backup der Website anzufertigen. Wir geben immer unser Bestes um Probleme auszuschließen, können dies aber nicht garantieren.
Im oben verlinkten Blogpost wurden bereits die mobilen Modulpositionen erwähnt, die nach dem Update nicht mehr verfügbar sein werden. Dies bedeutet auch, dass bisher im Hybrid-Layout platzierte Module wegfallen. Stattdessen werden die Module aus der normalen Ansicht nun auch in der mobilen Ansicht ausgegeben. Hier müssen bei Bedarf also ggf. Module neu zugewiesen werden, wenn diese nicht ohnehin schon doppelt für mobile und nicht-mobile Ansichten zugewiesen waren.
Hier noch einmal die Liste der Modulpositionen die ab sofort wegfallen:
Zusätzlich beschreiben wir in dem Blogpost wie vorgegangen werden muss, um die dort platzierten – ggf. zugewiesenen speziellen Inhalte – weiterhin auszugeben. Und wie Module für bestimmte Bildschirmgrößen, sogenannte Viewports, ein- bzw. ausgeblendet werden können.
Leeren Sie vor dem Aufruf des Adminbereichs zunächst den Browsercache um sicherzustellen, dass die aktuellsten Javascript- und CSS-Dateien geladen werden.
Bisher bestand die Möglichkeit im Grundlayout des Templates die Anzahl der Spalten in einer Zeile und deren Breiten prozentual festzulegen. Nach dem Update werden diese Einteilungen automatisch dem Bootstrap-Grid entsprechend angepasst. Das heisst, wenn vorher eine Einteilung von 25% - 25% - 50% festgelegt wurde, wird diese nun automatisch zu 3 - 3 - 6. Falls eine Einteilung nicht exakt 1:1 auf das Bootstrap-Grid umgewandelt werden kann, wird automatisch die bestmögliche Konfiguration gewählt.
Darum sollte die automatisch umgewandelte Zeilenkonfigurationen unbedingt geprüft werden, bevor die Template-Einstellungen zum ersten mal nach dem Update abgespeichert werden.
Sobald die Einstellungen im Adminbereich auf ihre Korrektheit überprüft wurden, sollte nach dem Speichern das Frontend der Webseite auf Fehler überprüft werden. Dabei ist insbesondere darauf zu achten, dass die Anzahl der Modulpositionen pro Reihe, deren Breite und außerdem auch die Anzahl der Spalten noch dem vorherigen Stand entsprechen.
Kommentare (0)