-
Downloads
- Joomla Downloads Joomla! Templates & Extensions
- Virtuemart Downloads Für Joomla! mit Virtuemart
- JoomShopping Downloads Für Joomla! mit JoomShopping
- Blog
Mit diesem Joomla! Modul können Sie Countdowns, Timer und Uhren an einer beliebigen Stelle auf Ihrer Website anzeigen und optional dynamische, zeitabhängige und statische Texte dazu ausgeben.

Verschaffen Sie sich einen ersten Eindruck über das Produkt, bevor es ans Eingemachte geht. Die folgenden Screenshots zeigen Ihnen einige Einstellungsmöglichkeiten und Designvariationen des Produkts.
Das Yagendoo "Power Countdown, Clock & Timer" Joomla! Modul ist Ihr all in one Modul für das Anzeigen von Countdowns, Uhren und Timern. Profitieren Sie von einer Vielzahl an Einstellungsmöglichkeiten und vergessen Sie die Zeiten in denen Sie für alles ein anderes Modul mit anderem Erscheinungsbild benötigten.
Planen Sie bis zu 5 Countdowns im Voraus und geben Sie eine Start- sowie Endzeit für jeden Countdown an.
Definieren Sie tägliche Countdowns und bestimmen Sie die Start- und Endzeit, oder lassen Sie bestimmte Tage aus.
Zeigen Sie einen Countdown an, der einen definierten Zeitraum runterzählt und startet, wenn ein Besucher auf Ihre Website kommt.
Zeigen Sie einen Timer an, der die Länge des Aufenthalts eines Website Besuchers misst und ausgibt.
Zeigen Sie die jeweils aktuelle Uhrzeit auf Basis der Zeitzone der Besucher Ihrer Website an.
Das war nur ein Anriss. Scrollen Sie nach unten für ausführlichere Details zum Funktionsumfang des Yagendoo "Power Countdown, Clock & Timer" Joomla! Moduls.
Sie haben die Möglichkeit alle Zeitangaben in zwei verschiedenen Layouts auszugeben und optisch vollständig an Ihre Bedürfnisse anzupassen.
Bestimmen Sie ganz nach Ihren Wünschen und ohne Programmierkenntnisse, in welchem Layout Sie Ihre Items anzeigen möchten und ob diese linksbündig, zentriert oder rechtsbündig ausgerichtet sein sollen. Zudem können Sie die Anordnung der Zeiteinheiten über Parameter festlegen.
Verfügbare Layout-Typen:
Natürlich können Sie auch beliebig viele Module mit unterschiedlichen Layouts und verschiedenen Ausrichtungen auf einer einzigen Unterseite Ihrer Website anzeigen lassen.
Das Modul selbst setzt Ihnen keine Grenzen.
Über die Einstellungsmöglichkeiten im Administrationsbereich können Sie exakt festlegen wie die Uhren oder Countdowns funktionieren sollen.
Je nachdem welchen der verschiedenen Countdown-, Timer- oder Uhren Sie verwenden, haben Sie unterschiedliche Möglichkeiten die End- oder Startzeiten festzulegen und so genau zu definieren, wann ein Countdown oder Timer beginnen und enden soll.
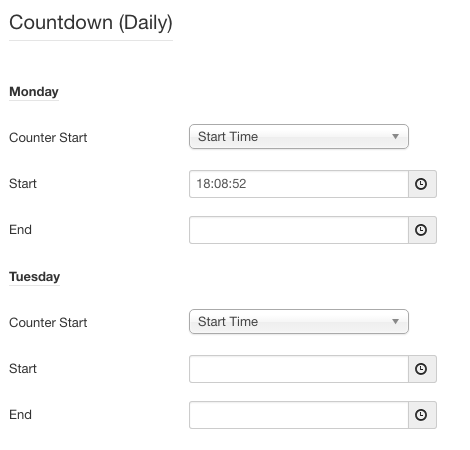
Wenn Sie den täglichen Countdown nutzen, können Sie festlegen, auf welchen Zeitpunkt sich der Start des jeweils nächsten Countdowns bezieht, oder ob an einem bestimmen Tag (z.B. Wochenende) kein Countdown ausgegen werden soll.
Wenn Sie den geplanten Countdown nutzen, können Sie bis zu 5 Zeitangaben inkl. Datum festlegen, zudem der jeweilige Countdown enden soll.
Der Countdown Timer ermöglicht es Ihnen einen Zeitraum von bis zu 24 Stunden festzulegen der startet, wenn der Besucher die Website aufruft.
Außerdem können Sie die aktuelle Uhrzeit, die abhängig von der Zeitzone des Website-Besuchers ausgegeben wird, oder einen Besucher Timer der die Zeit seit dem ein Besucher auf die Website gekommen ist stoppt.
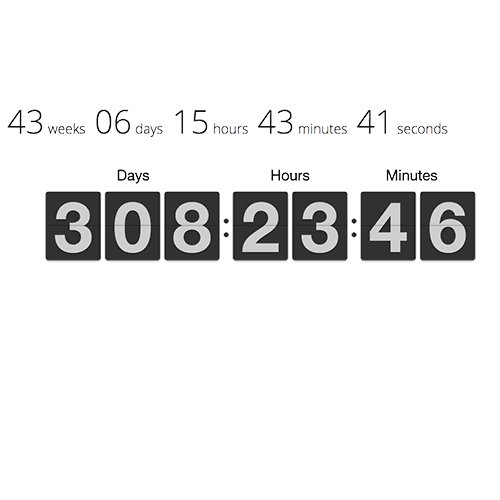
Der Screenshot ist nur ein Beispiel für eine der oben genannten Varianten.

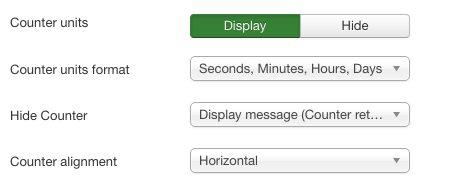
Bestimmen Sie mit wenigen Klicks, in welchem Format die Zeitangaben und die Einheiten angezeigt werden sollen.
Die Aufteilung der Zeiteinheiten reicht von Sekunden bis Wochen.
Darüber hinaus können Sie festlegen was nach Ablauf eines Countdowns oder Timers mit den Zeitangaben selbst passieren soll.
Sie haben die Wahl zwischen:
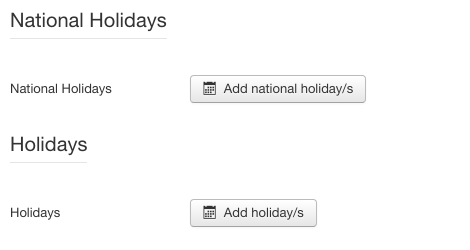
Sehr praktisch ist auch die Möglichkeit unendlich viele Feiertage und Abwesenheiten (z.B. Betriebsferien) einzutragen, an denen kein Countdown ausgegeben werden soll. So haben Sie die Möglichkeit am Anfang des Jahres einmalig alles einzurichten und müssen sich ab dann um nichts mehr kümmern!


Die passende, dynamische Ausgabe von Informationen erhöht Ihren Erfolg. Darum können Sie kinderleicht über die Moduleinstellungen festlegen, wann, wo und für wen Sie was ausgeben möchten.
Platzieren Sie das Modul auf den Modulpositionen Ihres Templates, laden Sie es in einem Joomla-Beitrag oder in einer anderen Joomla-Extension, die das Laden von Modulen im eigenen Inhalt erlaubt.

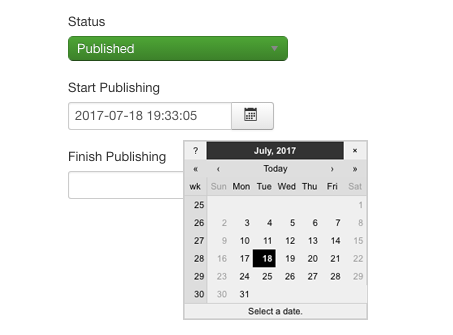
Ab wann und bis wann das Modul an den von Ihnen gewählten Stellen ausgegeben wird, können Sie über die Eingabe von Datum und Uhrzeit auf die Sekunde genau bestimmen und somit perfekt an Ihre Marketing-Strategie anpassen.

Wählen Sie nach Belieben, ob das Modul nur für Gäste Ihrer Website oder für bestimmte Joomla-Benutzergruppen ausgegeben werden soll. So können Sie z.B. auch angemeldeten oder Nutzern einer bestimmten Benutzergruppe einen jeweils anderen Countdown ausgeben.

Durch die strikte Verwendung des Bootstrap-Frameworks und weiteren smarten Design-Funktionen wird sich das Modul durch diese Funktionen nahtlos in Ihr Design einbetten.
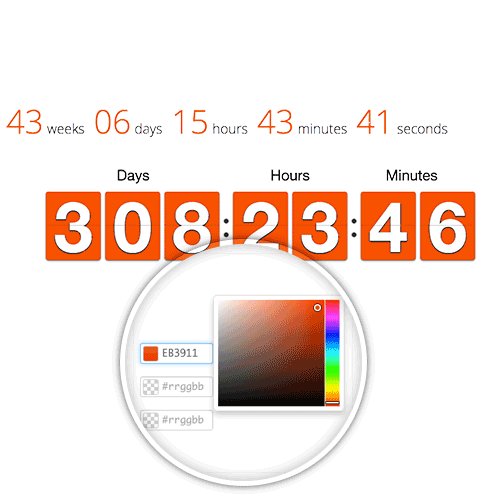
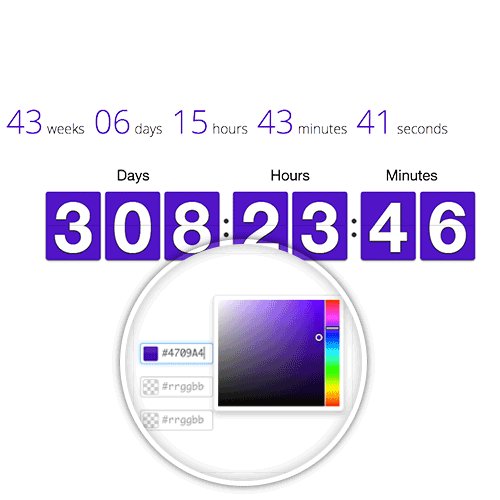
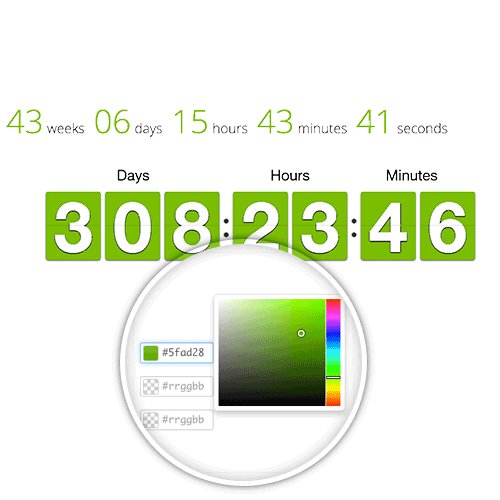
Mit dem integrierten Design Customizer passen Sie das Modul-Design mit ganz wenigen Mausklicks an Ihre Bedürfnisse an – und zwar gänzlich ohne Programmierkenntnisse.
Über Colorpicker und andere Parameter im Administrationsbereich können Sie diversen Elementen Farben, Größen oder Abstände und Rahmen zuweisen und so das Aussehen einer oder mehrerer Modul-Instanzen ganz nach Ihren Wünschen verändern und an das Aussehen Ihrer Website anpassen.

Durch die Nutzung des Bootstrap-Frameworks, auf welchem auch Joomla! selbst aufbaut, ist es gewährleistet, dass sich das Design des Moduls – auch ohne Anpassungen von Ihnen – schon sehr gut an Ihr Joomla! Template und Ihr Website Design anpasst.
Das Modul unterstützt Bootstrap in den Versionen 2, 3 & 4, sodass Sie sich keine Gedanken über die Kompatibilität machen müssen.

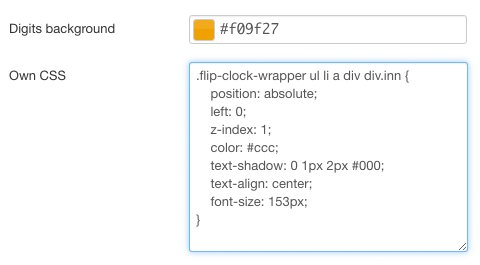
Für die ganz speziellen Anforderungen gibt es zudem ein Feature für Experten! Mit den entsprechenden Kenntnissen kann das Modul über die Eingabe eigener CSS-Codes optisch vollständig verändert werden, ohne die Dateien des Moduls selbst ändern zu müssen.
Der eingegebene CSS-Code wird direkt in die bestehenden Dateien geschrieben, sodass keine extra Dateien geladen werden, welche die Performance Ihrer Website negativ beeinflussen können.

Das Modul basiert auf "Twitter Bootstrap" und passt sich mobilen Geräten und Desktop-Computern an.

Optimiert für moderne Webbrowser wie Google Chrome, Firefox, Safari, Opera und Internet Explorer ab Version 9.

Für Suchmaschinen optimierter Quelltext verbessert die Verarbeitung durch Suchmaschinen und Ihre Auffindbarkeit.

Gut strukturierter Quelltext und Architektur sorgen für gute Ladezeiten der Inhalte. Suchmaschinen lieben das!

Auf mehrsprachigen Websites nutzbar. Alle Texte und Inhalte können in allen Sprachen ausgegeben werden.

Der HTML5- & CSS3-Quelltext ist semantisch aufgebaut, W3C-valide und erfüllt modernste Webstandards.
Auf Bootstrap & jQuery basierend, für eine gute Kompatibilität und die richtige Darstellung auf allen Bildschirmgrößen.
So einfach können Sie alle Yagendoo Produkte installieren.
Nach dem Download sind Sie in nur 5 Klicks bereit zur Nutzung.
Unser größtes Anliegen ist Ihre Zufriedenheit und dass Sie eine gute Erfahrung mit den bei uns erworbenen Produkten machen. Schließlich möchten wir, dass Sie lange ein Teil der Yagendoo Community bleiben. Deshalb erhalten Sie selbstverständlich zu jedem erworbenen Produkt eine ausführliche Dokumentation und technischen Hilfe, sollten Sie diese benötigen.
Sie erhalten Zugriff auf unsere Wissensdatenbank, bestehend aus Text- und Video-Anleitungen, damit Sie Ihr Produkt erfolgreich nutzen können.
Wir sind an Ihrer Seite, wenn Sie uns brauchen. Unser sehr erfahrenes Team hilft Ihnen über unser Support-Forum, wenn Sie technische Hilfe benötigen.
Werden Sie ein Teil von über 50.000 Mitgliedern der Yagendoo Community.
Kaufen Sie dieses Produkt einzeln oder werden Sie Mitglied im Yagendoo Joomla! Club, um alle Produkte zu downloaden und von vielen zusätzlichen Vorteilen zu profitieren.